Mvc Etkinlik Takvimi Yapımı 3
Merhaba arkadaşlar;
Bu makalemde sizlere mvc'de datepicker ile etkinlik takvimi yapımını anlatmaya çalışacağım. Daha önce jquery ui datepicker ile bir anlatım yapmıştım bu makalemde ise boostrap datepicker ile entegrasyonu sağlıyor olacağız
Öncelikle Basic Mvc projesi açıyoruz.
_Layout'umuza
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<link href="/Content/bootstrap-datetimepicker.css" rel="stylesheet" />
<link href="~/Content/jquery.qtip.min.css" rel="stylesheet" />
<link href="~/Content/Site.css" rel="stylesheet" />
css lerini ve
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<script src="/scripts/moment.min.js"></script>
<script src="/scripts/bootstrap.min.js"></script>
<script src="~/Scripts/moment-with-locales.min.js"></script>
<script src="/scripts/bootstrap-datetimepicker.js"></script>
<script src="~/Scripts/jquery.qtip.min.js"></script>
javascriptlerini reference gösteriyoruz.

Daha sonra View > Home > Index sayfamızı açıyoruz.(Böyle bir view iniz yoksa Home adında controller ekleyip Index Action ına sağ tıklayıp Add View e tıklayın).
gerekli html kodlarımızı yazıyoruz.

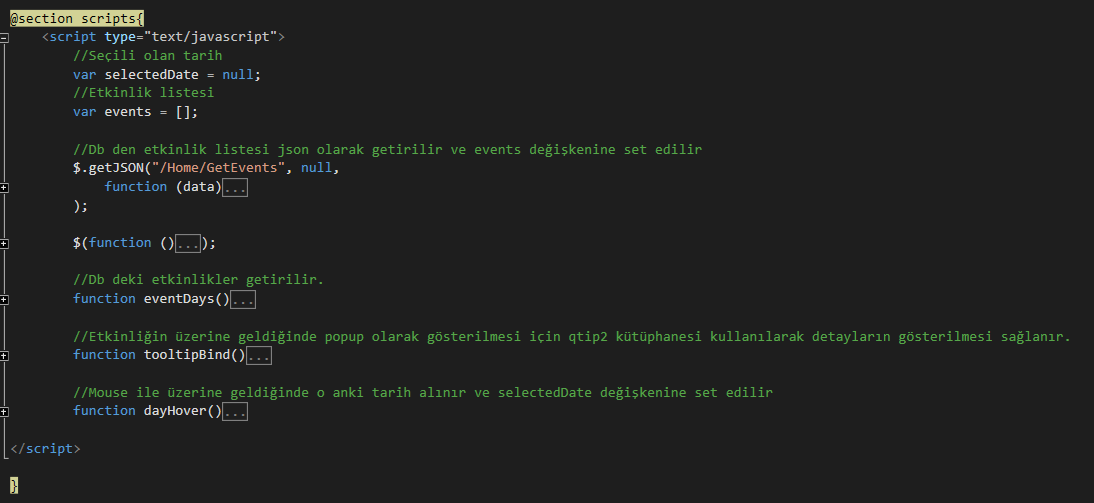
Ardında gerekli javascript kodlarımızı yazıyoruz.

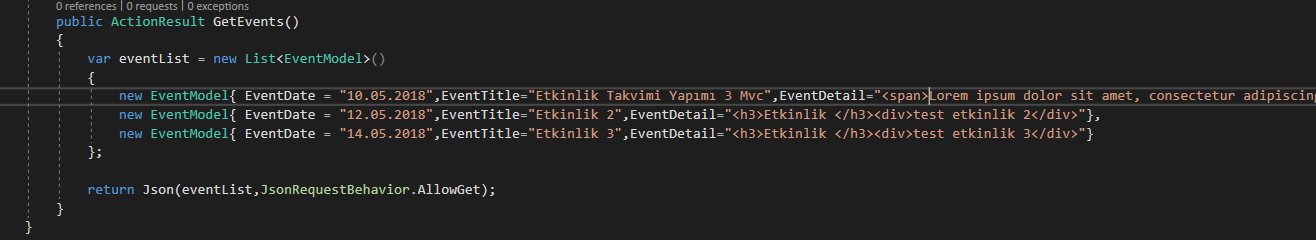
HomeController kısmımız

Ben verileri statik olarak doldurdum sizin db den çekip EvenModel ile maplemeniz gerekmektedir.
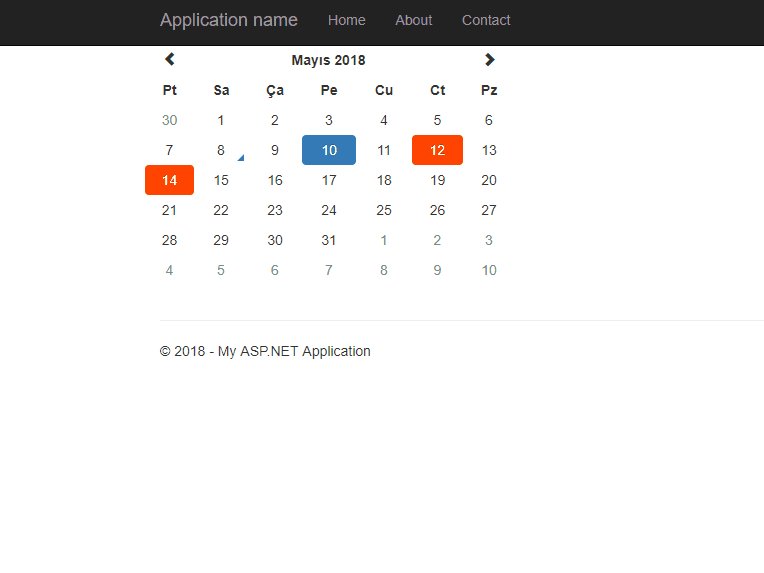
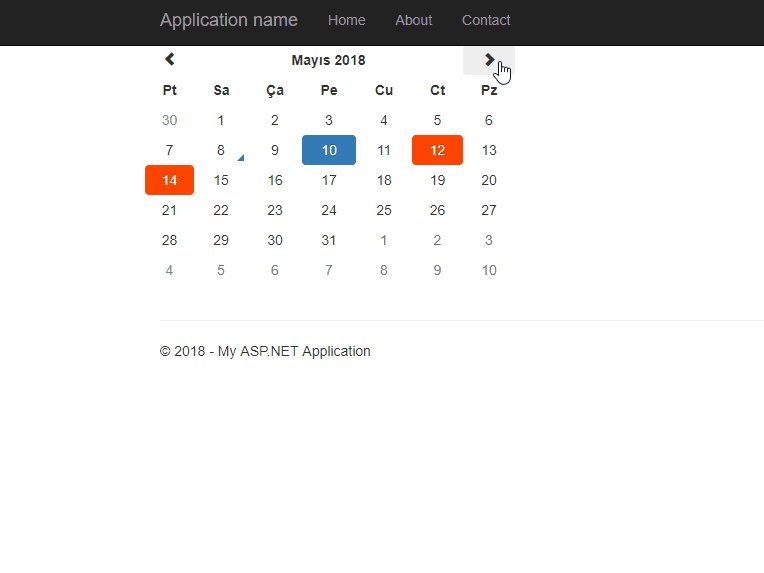
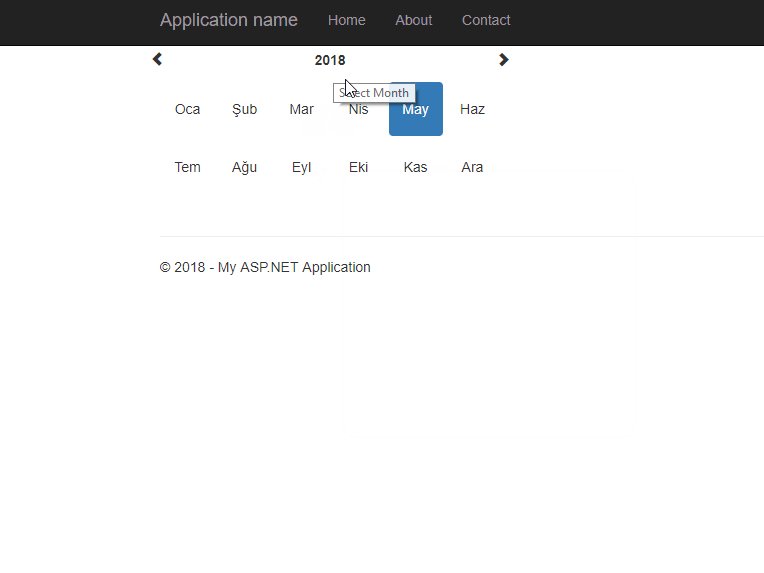
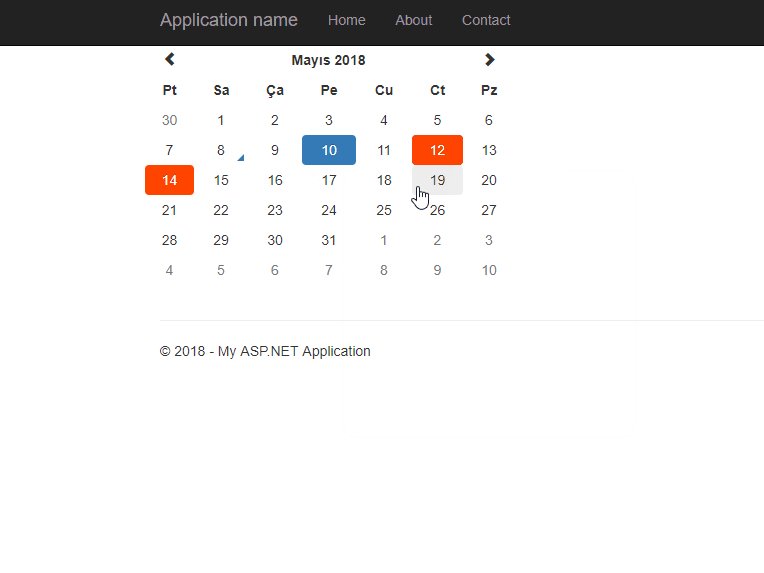
ve sonuç aşağıdaki gibi :)

Saygılarımla
Projenin Github Linki