Merhaba Arkadaşlar,
Bu bölümde sizlere Asenkron olarak çalışan partial view'imizi nasıl yapacağımızı anlatmaya çalışacağım. Projelerimizde bazı yüklenecek datalarımızı ajax ile asankron olarak yükleme ihtiyacı duyabiliriz. Bunun için ajax istekleri yapacağımız satırlarca javascript yazmamız gerekebilir. Bu durum ise belli bir süre sonra karmaşık javascriptlere dönüşebilir ve yönetmemiz zorlaşabilir. Bunları mvc de helper sınıfı geliştirerek işlerimizi daha kolay hale getirmeye çalışacağız.
Öncelikle Helper sınıfımızı açıyoruz. MyHelper.cs

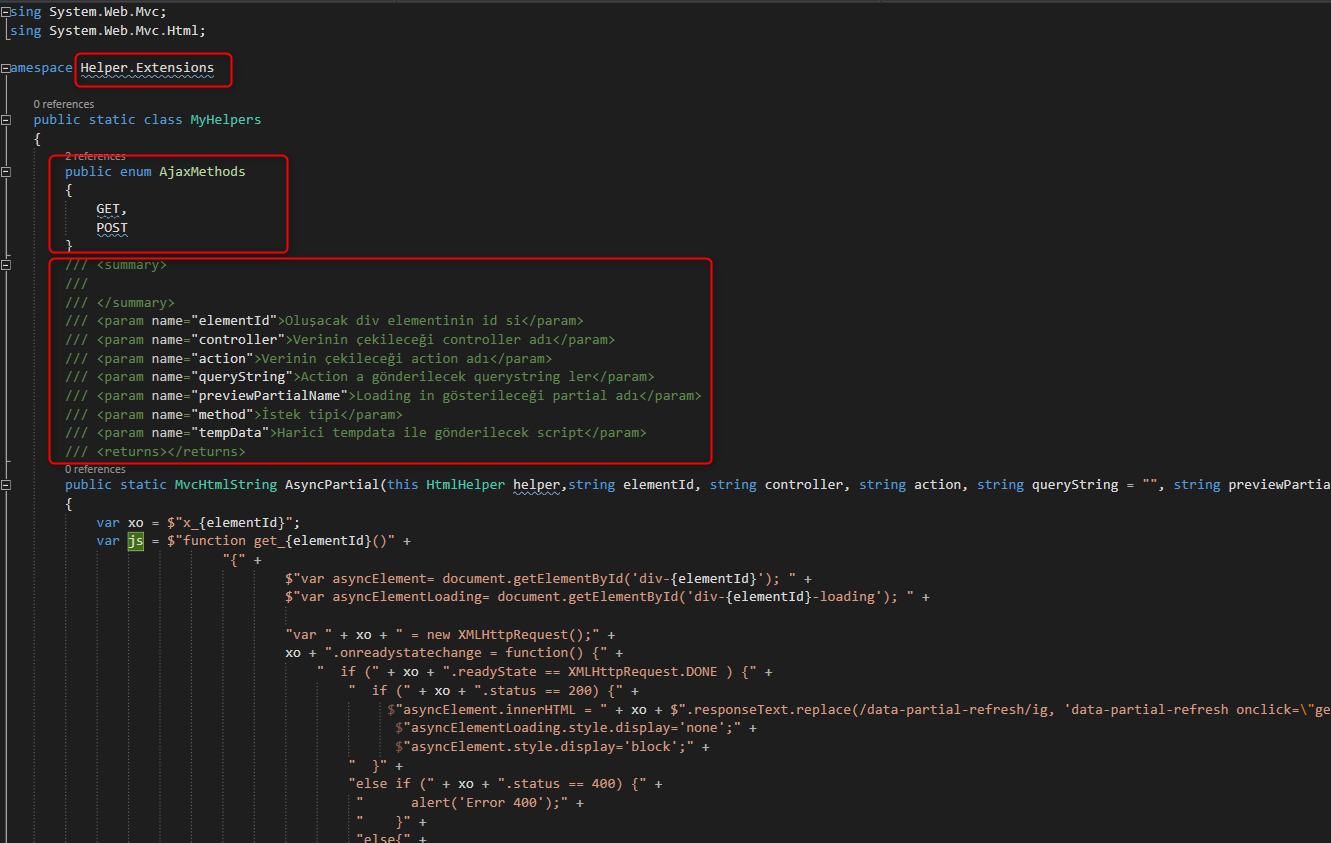
Bu sınıfımızda Ajax Method tiplerinizi tutacağımız bir enum var ve AsyncPartial adında helper method umuz bulunmakta.
elementId : Oluşacak div elementinin id si
controller : Verinin çekileceği controller adı
action : Verinin çekileceği action adı
queryString : Action a gönderilecek querystring ler
previewPartialName : Loading in gösterileceği partial adı
method : İstek tipi
tempData : Harici tempdata ile gönderilecek script

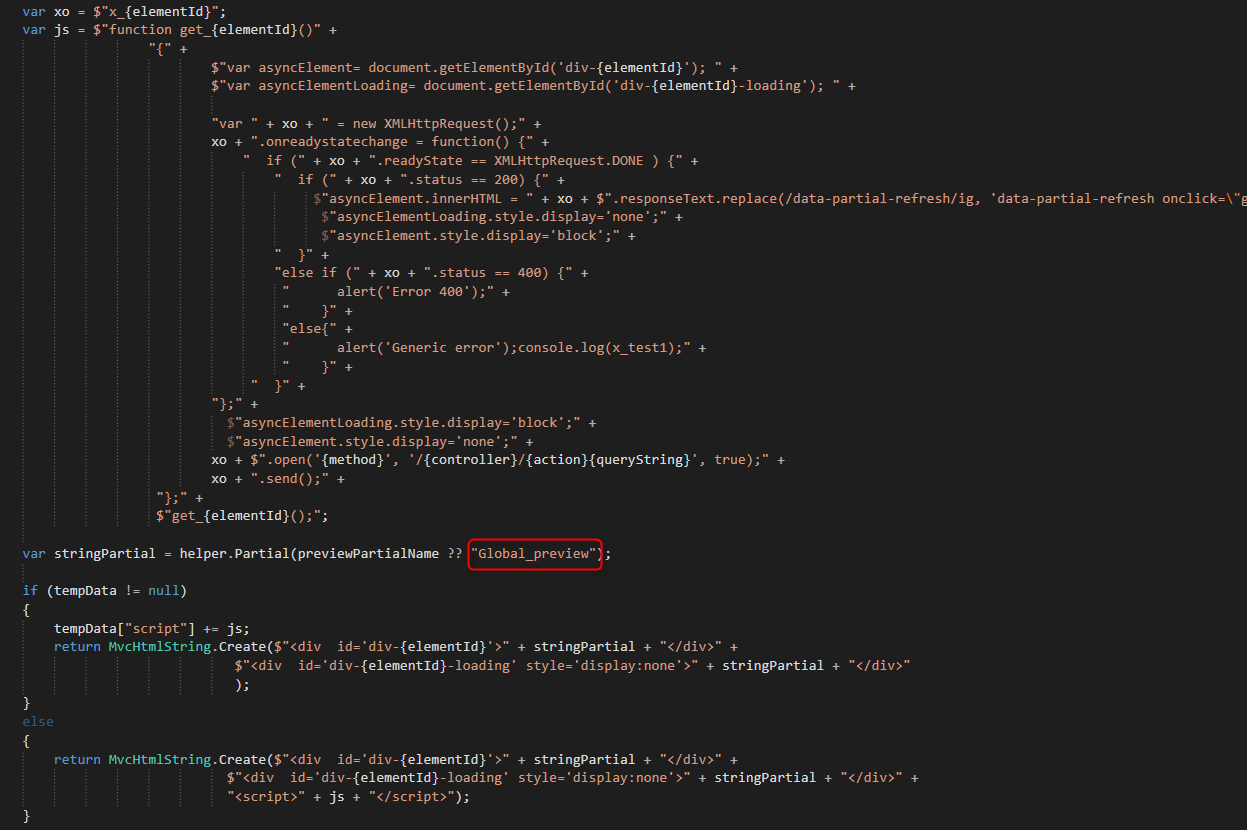
previewPartialName null olarak gönderildiğinde default olarak içerik yüklenirken Global_preview.cshtml deki loading tasarımınız gösterilecektir.

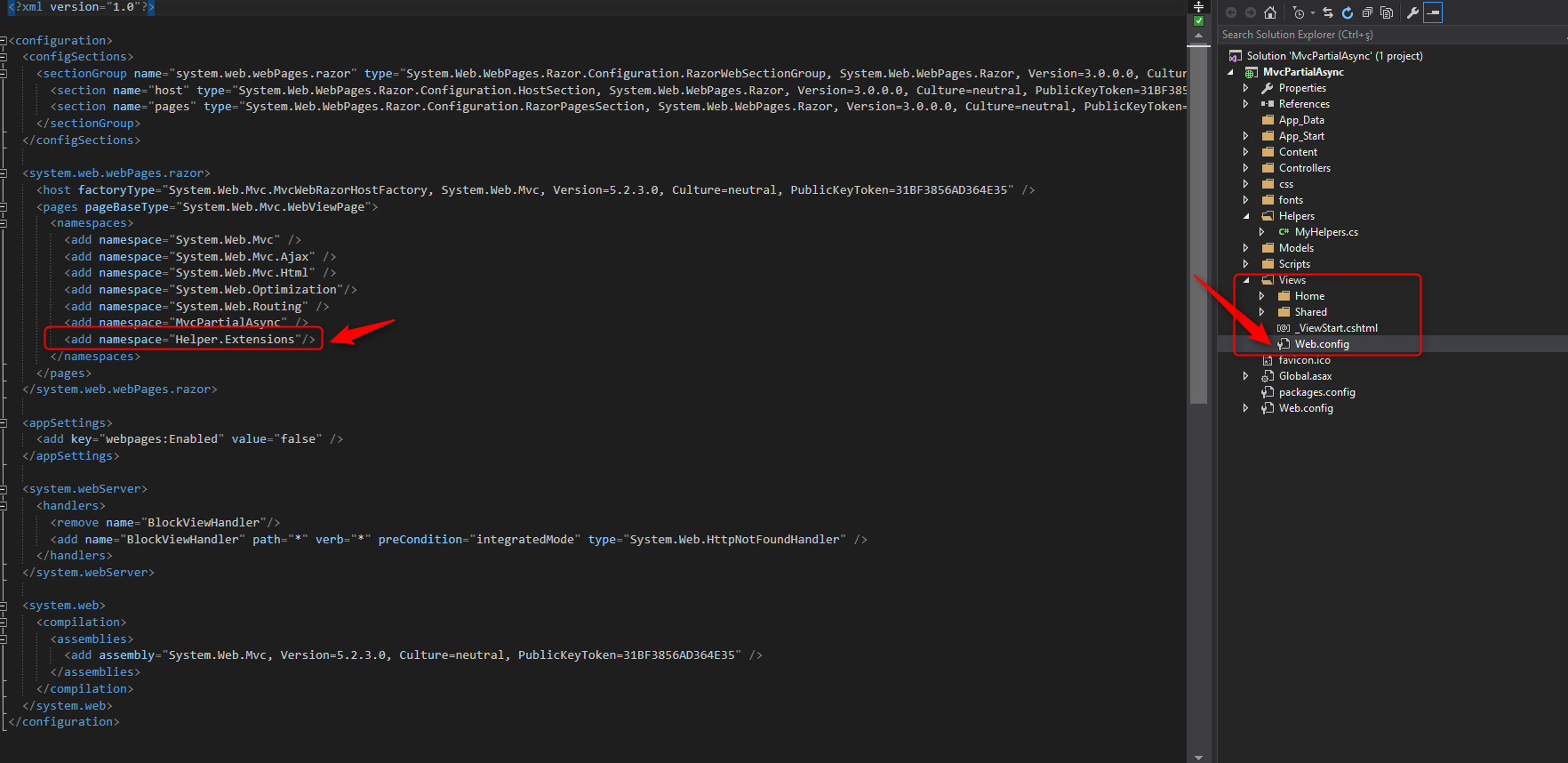
Helper sınıfımızı yazdıktan sonra . View klasörümüz altındaki web.config e Helper sınıfımızın namespace ini ekliyoruz. Sebebi tüm view lerimizde kullanacağımız için her view de ayrı ayrı using işlemini kullanmamak.

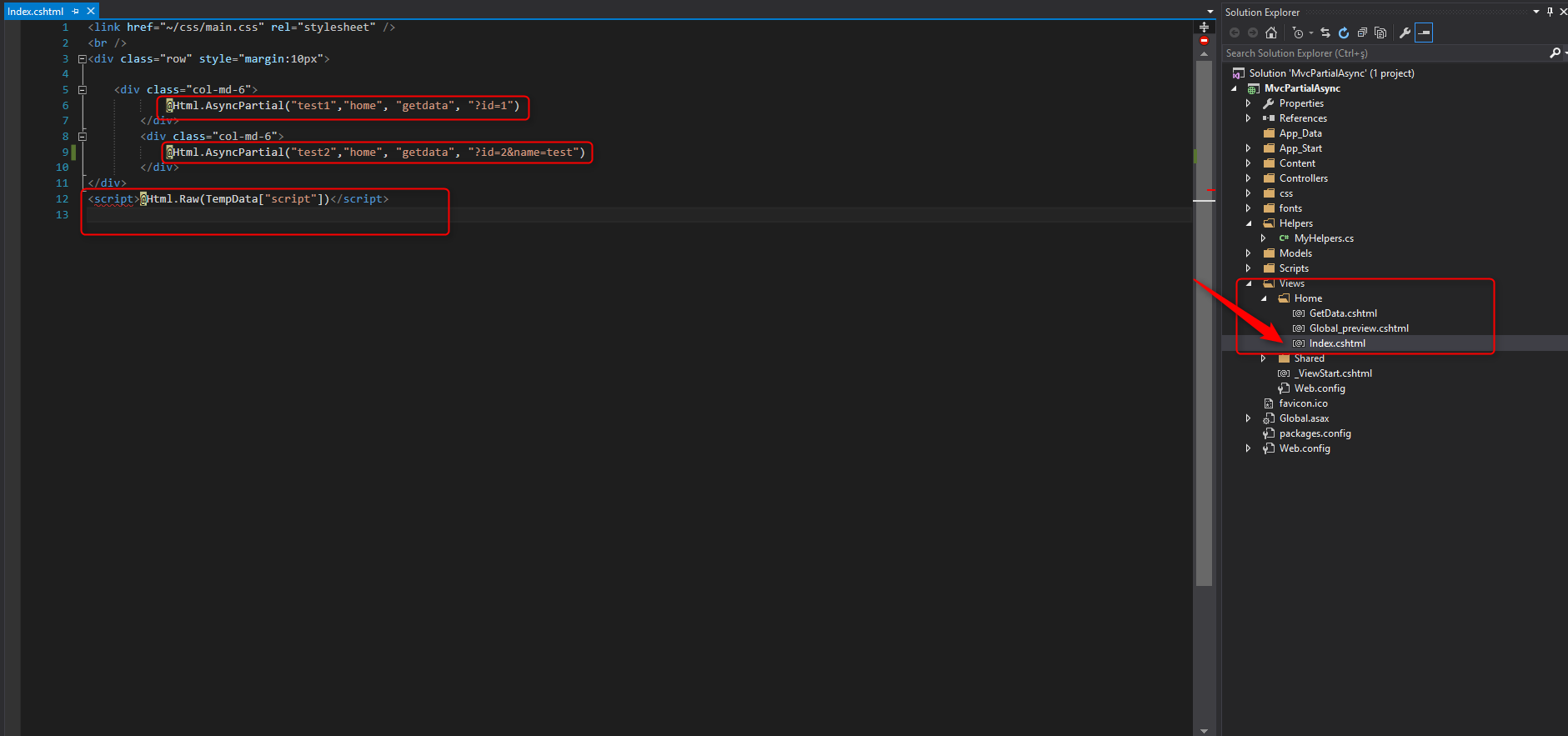
Ajax olarak yükleyeceğimiz datanın controller ve action bilgisini giriyoruz. elementId değeri ise javascript render olduğunda oluşacak verinin yükleneceği div in id sidir. İsterseniz querystring bilgiside gönderebilirsiniz.

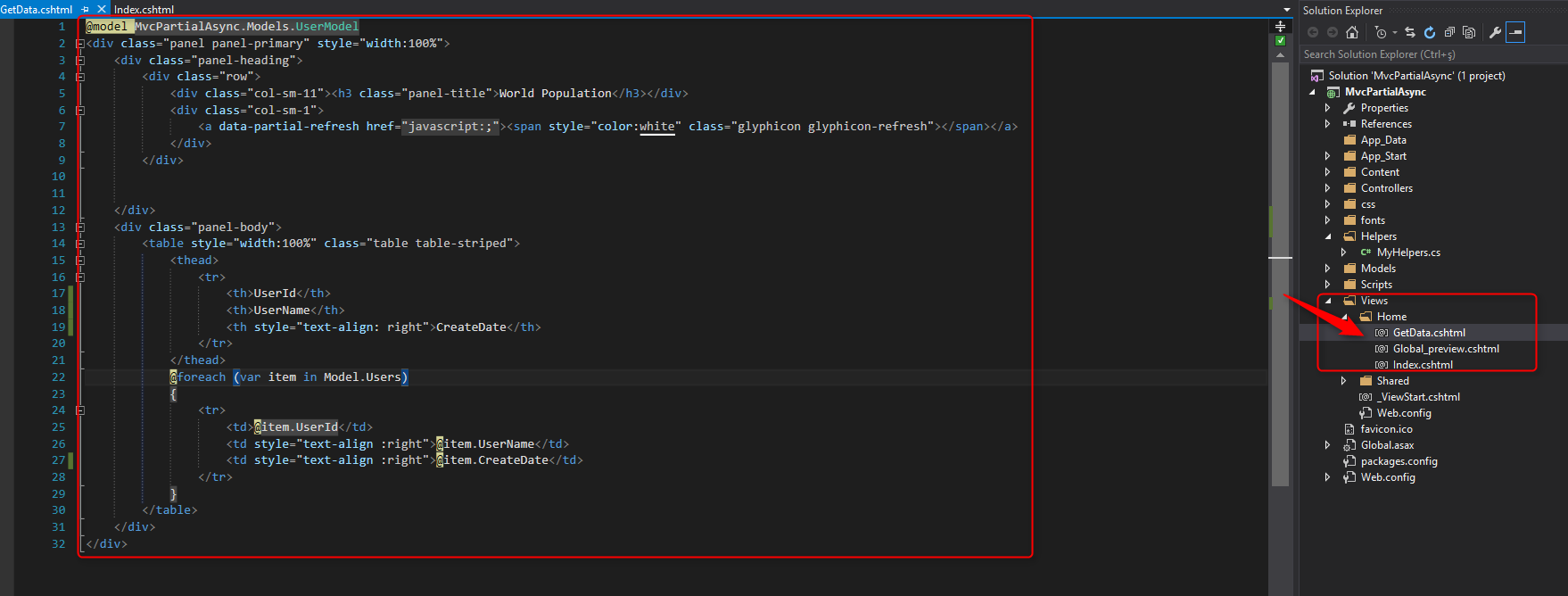
GetData action ımızın render edildiği view örnek olsun diye ben aşağıdaki gibi dizayn ettim.

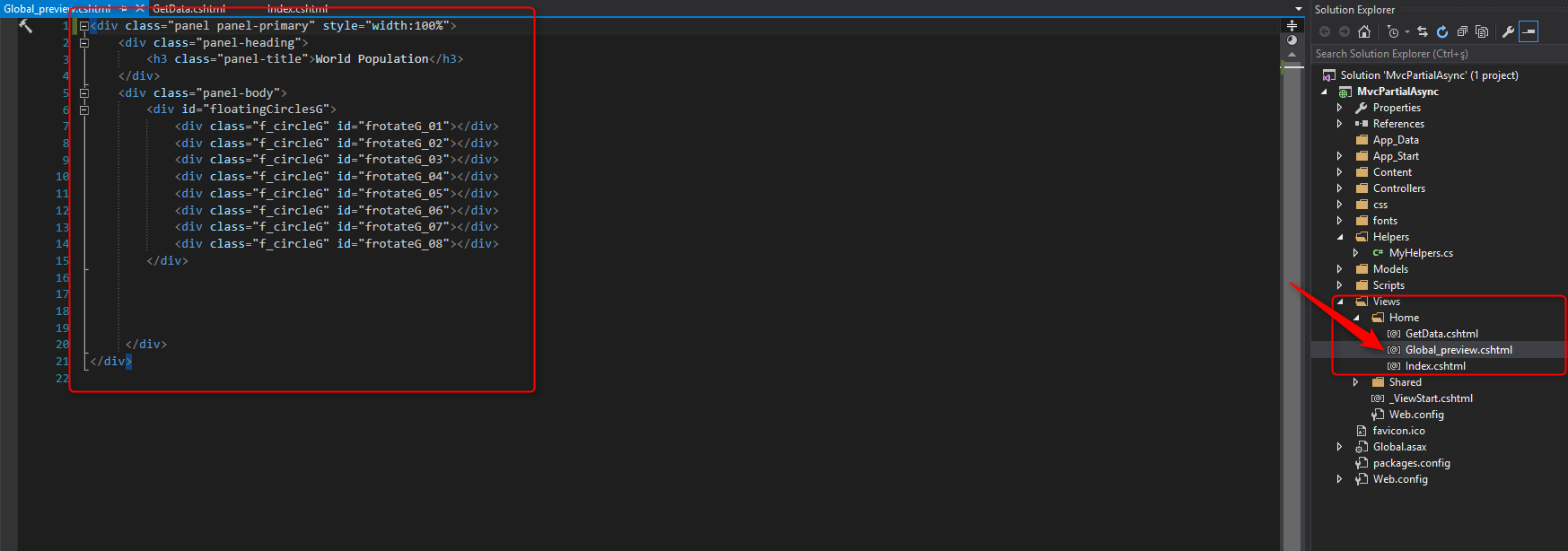
Global_preview.cshtml default olarak görünecek loading html i

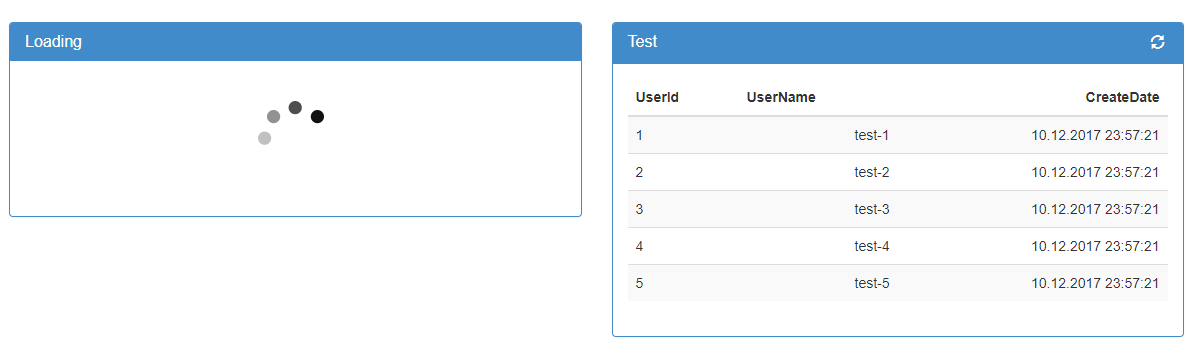
Son olarak ekren görüntüsü aşağıdaki gibi olacaktır. Geliştirmiş olduğumuz helper sınıfı sayesinde javascript kod kalabalığından kurtulmuş olduk. Umarım sizler için faydalı bir makale olmuştur. Saygılarımla