Bu yazimda sizlerle etkinlik takvimi ile ilgili bir çalisma anlatıcam . Peki bu uygulama bize nasil bir fayda saglayacak?
Projemizi yapmaya baslayalim. Visual Studio ile bir adet ASP.NET WebApplication projesi yaratiyoruz.
İlk basta hangi eventleri kullanacagimdan bahsetmek istiyorum. Calender kontrolünün DayRenderve SelectionChanged eventlerini kullacagimin. DayRender eventi bize sayfamiz olusturulurken takvimimizin günlerine müdahale etmememizi saglayacak ve javascript kodumuza bağlayarak tarihin üserine geldiğinde etkinlikleri göstereceğim.
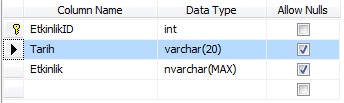
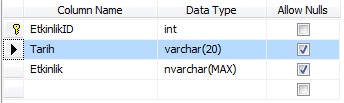
Peki etkinlik günlerimizi nereden alacagiz? Tabikide bunu bir veri tabanindan alacagiz çünki çalismamiz dinamik bir çalisma olacak. Bunun için ilk basta veri tabaninda tutacagim degiskenlere karar vermem gerekiyor. Asagidaki resimde veri tabani yapimizi görmektesiniz.


Default.aspx
< %@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
< !DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
Default.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
using System.Data.SqlClient;
using System.Text;
public partial class _Default : System.Web.UI.Page
{
Class1 classim = new Class1();
DateTime[] dates;
Class1.ClsData clsData;
DataTable dt;
protected void Page_Load(object sender, EventArgs e)
{
VerileriGetir();
}
private void VerileriGetir()
{
#region takvimload
if (!IsPostBack)
{
Calendar1.Attributes.Add("class", "labelLogin");
Calendar1.Attributes.Add("title", "");
clsData = new Class1.ClsData();
dt = clsData.NotesDate();
Session.Add("dtdata", dt);
}
dt = Session["dtdata"] as DataTable;
dates = new DateTime[dt.Rows.Count];
for (int i = 0; i < dt.Rows.Count; i++)
dates[i] = Convert.ToDateTime(dt.Rows[i][1].ToString());
#endregion
}
#region takvim ayar
protected void Calendar1_DayRender(object sender, DayRenderEventArgs e)
{
for (int i = 0; i <= dates.GetUpperBound(0); i++)
{
if (e.Day.Date == dates[i])
{
e.Cell.Attributes.Add("class", "clndTopMenu");
e.Day.IsSelectable = true;
e.Cell.BackColor = System.Drawing.Color.FromName("#f79646");
e.Cell.ForeColor = System.Drawing.Color.Wheat;
string sorgu = "Select * from ETKINLIK Where Tarih like '%" + e.Day.Date.ToString().Substring(0, 10) + "%'";
//DataRow etkicek = kisayol.GetDataRow(sorgu);
SqlConnection baglan = new SqlConnection("Data Source=localhost;initial catalog=KodBank;User Id=sa;Password=123;");
baglan.Open();
SqlCommand komut = new SqlCommand(sorgu, baglan);
SqlDataReader oku;
oku = komut.ExecuteReader();
StringBuilder builde = new StringBuilder();
while (oku.Read())
{
string body = oku["Etkinlik"].ToString() + @" Düzenlenme Saati : " + oku["Tarih"].ToString().Substring(10, 6) + "
";
builde.Append(body);
}
e.Cell.Attributes.Add("onMouseOver", "javascript:Goster('" + builde.ToString() + "');");
e.Cell.Attributes.Add("onMouseOut", "javascript:Gizle();");
}
}
//burada sayfamiz olusturulurken takvim gününüe ait etkinlik varsa o günü isaretledim
}
#endregion
}
Ben class içinde yaptım AppCode içinde
Class1.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Data;
using System.Data.SqlClient;
///
/// Summary description for Class1
///
public class Class1
{
public class ClsData
{
SqlConnection bgl = new SqlConnection("Data Source=localhost;initial catalog=KodBank;User Id=sa;Password=123;");
SqlCommand cmd;
DataTable dt;
public DataTable NotesDate()
{
cmd = new SqlCommand("Select * from ETKINLIK", bgl);
BglState();
SqlDataReader dr = cmd.ExecuteReader();
dt = new DataTable();
dt.Load(dr);
bgl.Close();
dr.Close();
cmd.Dispose();
return dt;
}
void BglState()
{
if (bgl.State == ConnectionState.Closed)
bgl.Open();
}
}
}
 Projeyi İndirmek İçin TIKLAYIN
Projeyi İndirmek İçin TIKLAYIN