Flutter - GetX Middleware Kullanımı
Merhaba Arkadaşlar,
Bu makalemde sizlere Flutter GetX paketi için middleware kullanımını ve önemini anlatacağım.
GetX route managemet,state management,change thema,internationalization, middleware ve utility gibi bir çok işlemi bize sağlayan bir pakettir.
Middleware Nedir? Ne İşe Yarar?

Middleware ara katmanlarınız tanımlama yaptığınız sıraya göre çalışır.
Güvenlik katmanlarının yanı sıra verinin kontrolü, gerekli ise yeniden ele alınması, farklı veri kaynaklarından gelen verilerin birleştirilmesi, bir veya daha fazla veri kaynağına iletilmesi, ayrıştırılması gibi pek çok tekrarlanan işlem söz konusu olabilir.
Middleware ya da diğer bir ifade ile ara yazılım , tekrar eden işlemleri üstlenen, amaca yönelik görevleri gerçekleştiren çözümlerden biridir. Ancak terimin karşılığı ilişkili olduğu konuya bağlı olarak (işletim sistemi, internet ağı vb.) değişkenlik gösterebilmektedir.
Peki Middleware Nerelerde Kullanılabilir?
Yönlendirme: Yönlendirme uygulanmak isteniliyorsa,
Kimlik Doğrulama: Kullanıcının kimliği doğrulanmak isteniliyorsa,
Yetkilendirme: Belirli bir kaynağa erişim sağlamak için yetkilendirme isteniliyorsa,
Log: İşlem sırasında istek ve yanıt günlüğe kaydetme isteniliyorsa.
Kısaca Middleware’in ne olduğunu ve hangi amaçla kullanacağımızı anlatmış oldum.
Boş bir flutter projemizi oluşturduktan sonra ilk iş olarak Getx paketimizi projemize ekleyerek başlıyoruz.
flutter pub add get

pubspec.yaml dosyamıza eklendiğini görüyoruz.

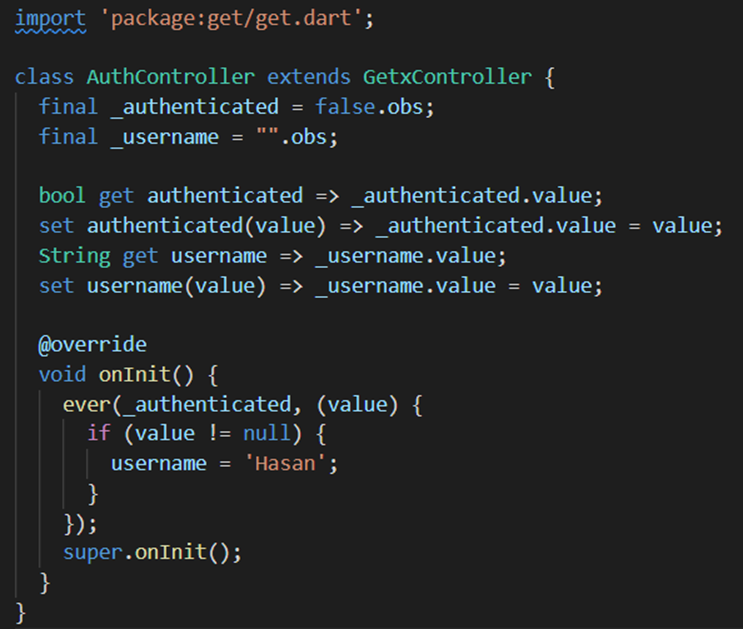
İlk olarak AuthController, OtherController, LoginController isimli bir sınıfları yaratacağım ve GetxController’dan türeterek controller olarak kullanacağım. İşlemlerime controllers isimli klasör açarak başlıyorum.



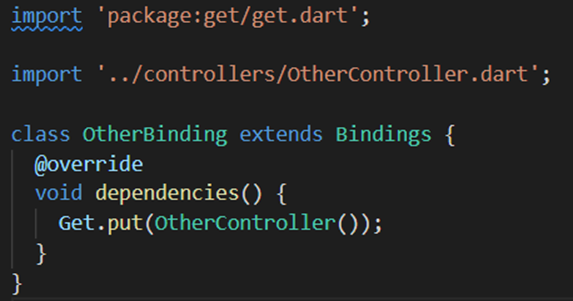
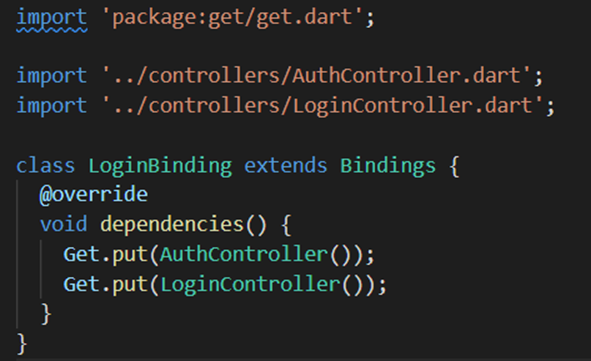
Binding işlemerin için ise bindings isimli klasör açarak burada binding sınıflarımızı oluşturuyoruz.


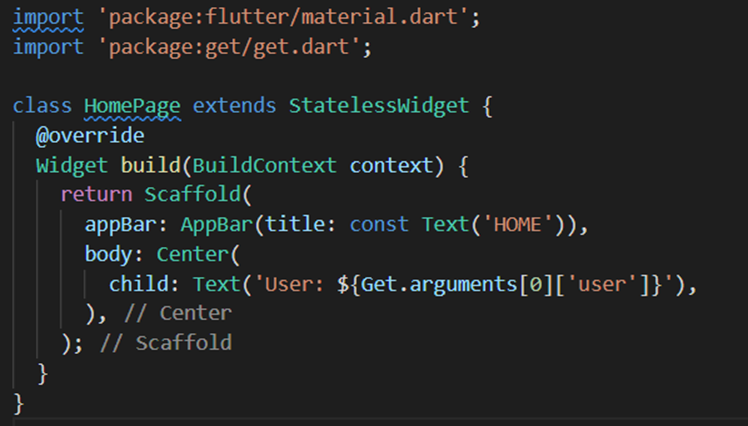
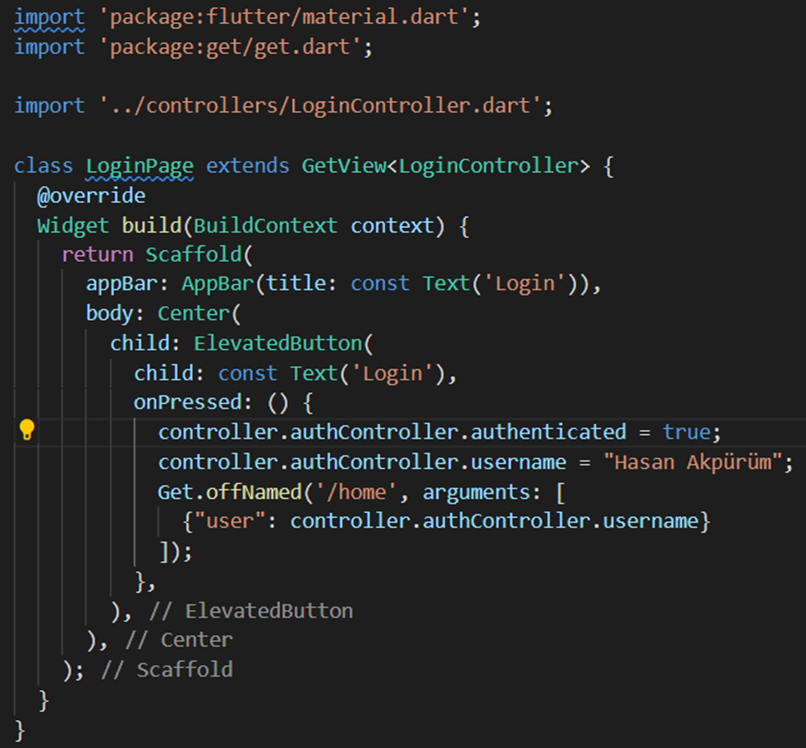
Ekranlarımız için ise pages isimli bir klasör açarak ekranlarımızı oluşturuyoruz.



Sıra geldi Middleware eklemeye. Ben tüm projede Kimlik Doğrulama kontrolü yapmak istediğim için GlobalMiddleware isimli bir Middleware oluşturacağım ve bunu tüm sayfalarıma kullanacağım.


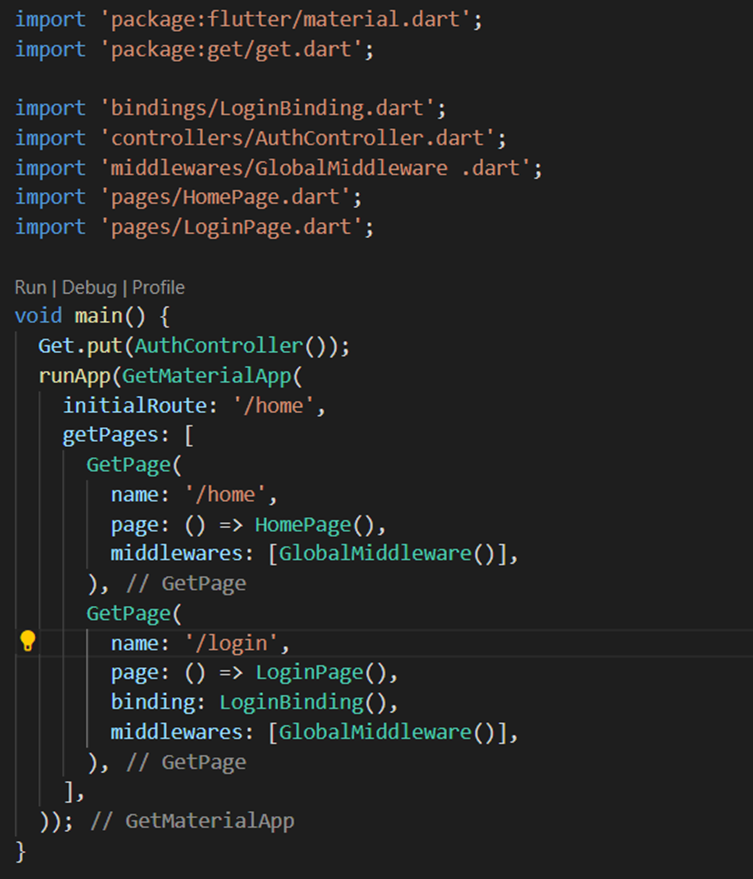
Son olarak ise main kodumuzu yazalım. Burada sırası ile birden fazla middleware kullanabilirsiniz.

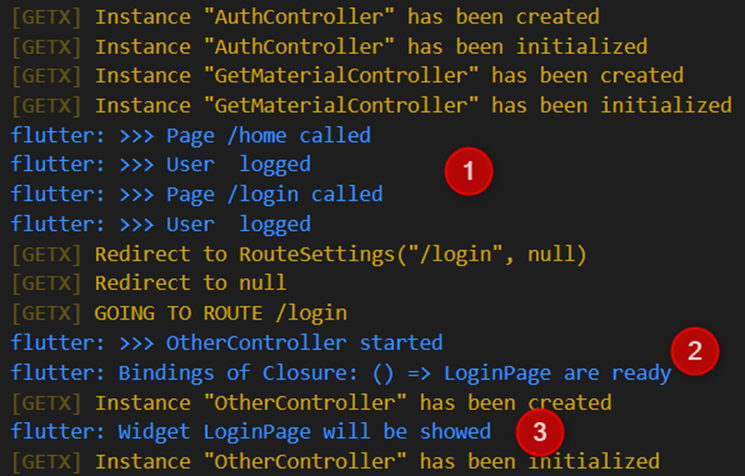
Projemizi çalıştırdığımızda loğlara bakıyoruz ve middleware ara katmanımız başarılı bir şekilde çalıştığınız görüyoruz.


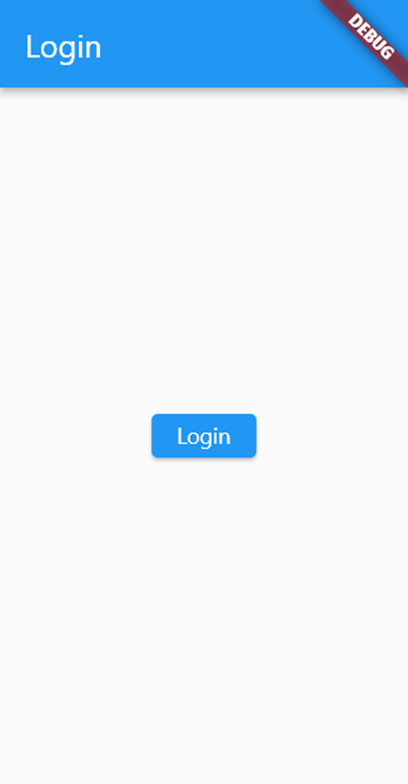
Home sayfamıza gitmeye çalıştı middleware araya girdi loginmi diye baktı olmadığı için login sayfasına otomatik olarak yönlendirme sağladı.
Login işlemine tıkladığımızda ise tekrar middleware araya giriyor ve kontrolleri yaparak yönlendirmeyi sağlıyor.

Github Linki
Umarım faydalı bir makale olmuştur.