Merhaba arkadaşlar,
Bu makalemde sizlere flutter getX paketi kullanarak middleware ara katman ile internet bağlantısını kontrol etmeyi anlatacağım.
Bildiğiniz üzere middleware ara katmanlarınız tanımlama yaptığınız sıraya göre çalışır. Middleware hakkında daha önce anlatmış olduğumuz makaleye buradan ulaşabilirsiniz.
Ne yapacağımızdan kısaca bahsedecek olur isek;
getX ve internet_connection_checker paketlerini kullanarak internet kontrolünü yapacağımız bir ara katman yazacağız. Daha sonra bu ara katmanı hangi sayfalarımızda kullanmak istiyor isek oradan middleware olarak tanımlayacağız. Sayfalar arası geçişlerimizi yaparken yazmış olduğumuz ara katman devreye girecek internet kontrolünü yapacak. Eğer internet var ise sayfamızı açacak eğer yok ise internet bağlantısı yok sayfasına yönlendirme sağlayacağız.
getx_middleware_check_internet isimli projemizi oluşturuyoruz.

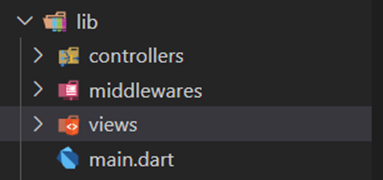
Sonrasın da controllers, middlewares, views klasörlerimizi oluşturuyoruz. Ben flutter projelerimde .net projelerimde olduğu gibi MVC tasarım deseni kullanıyorum.

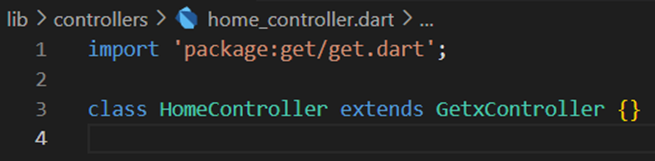
2 ekran düşündüm. Home ve About ekranları. Öncelikle controller’larımızı oluşturuyoruz.



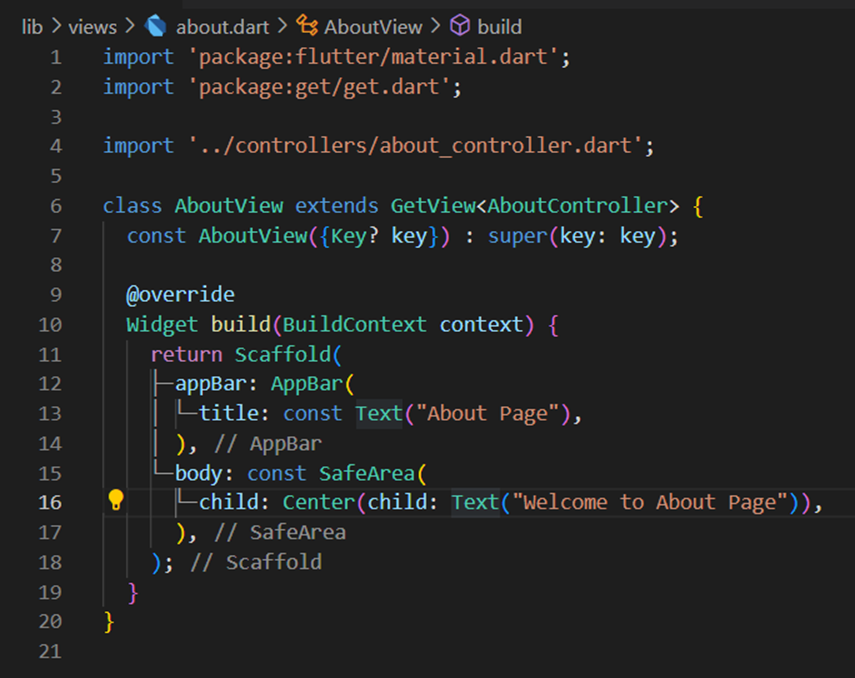
Daha sonrasında view’lerimizi oluşturuyoruz.




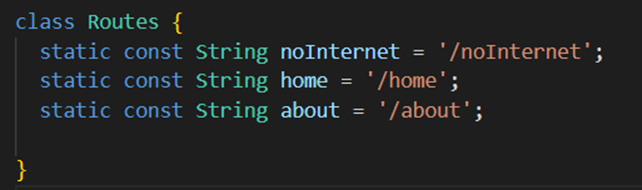
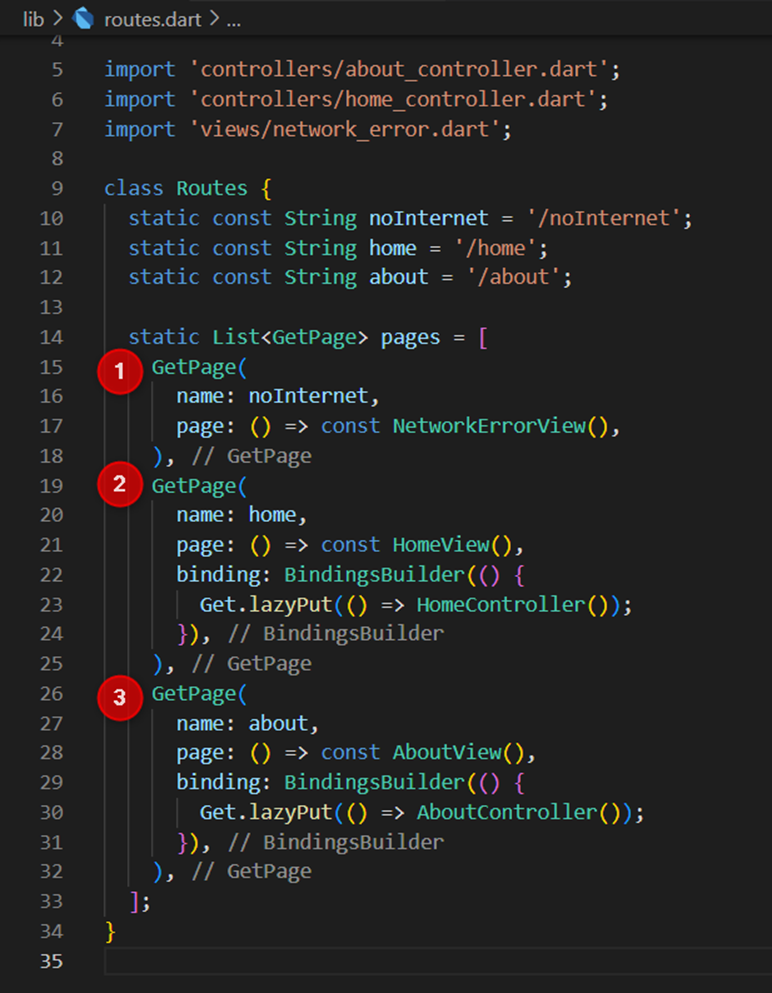
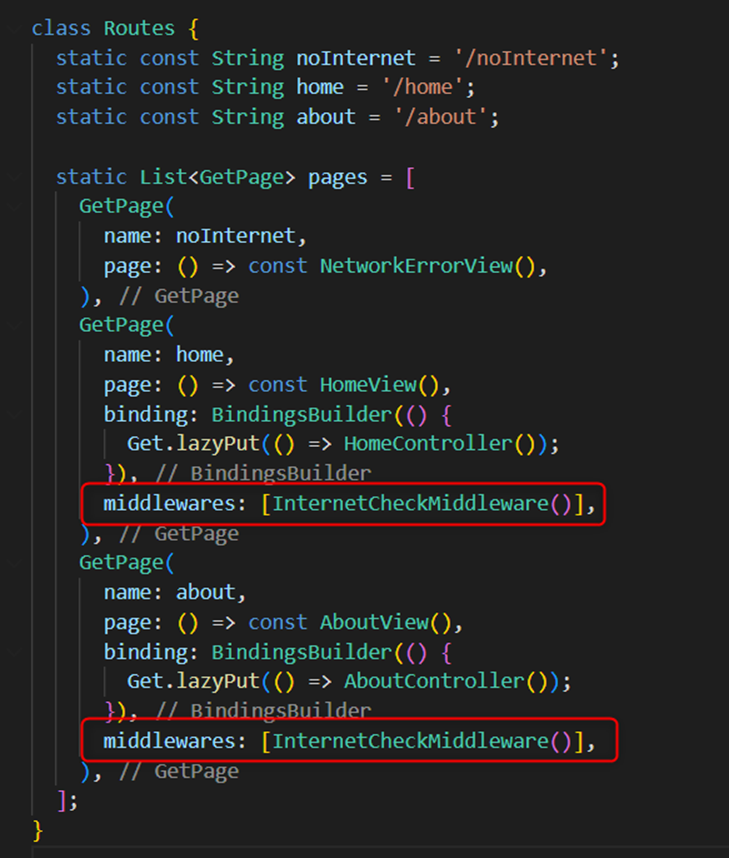
Şimdi gelelim route tanımlamalarımıza. Routes isimli dart dosyalarımızı oluşturup tanımlamalarımızı yapıyoruz.


Sıra geldi ekranlarımızı ve ona bağlı bağımlılıklarımızı tanımlamaya.

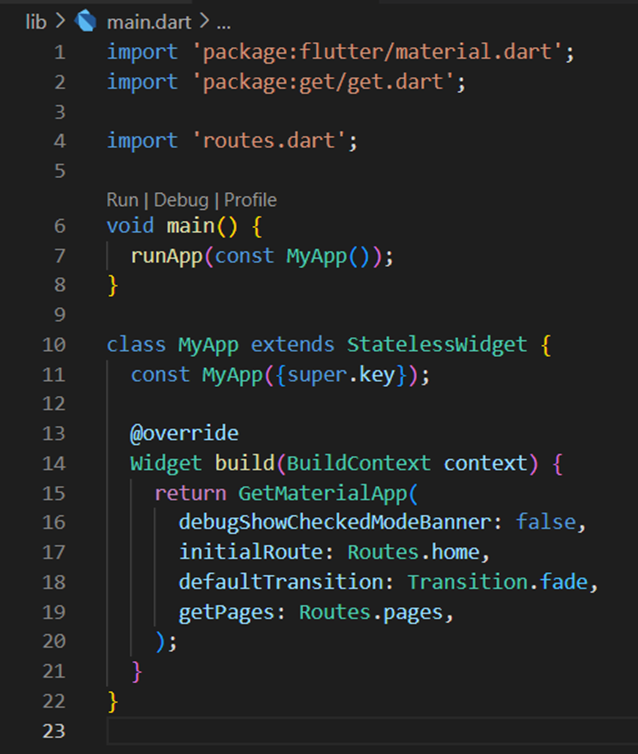
Son olarak main dosyamızı açalım ve default gelen kodları temizleyerek GetMaterialApp kullanarak sarmalayalım.

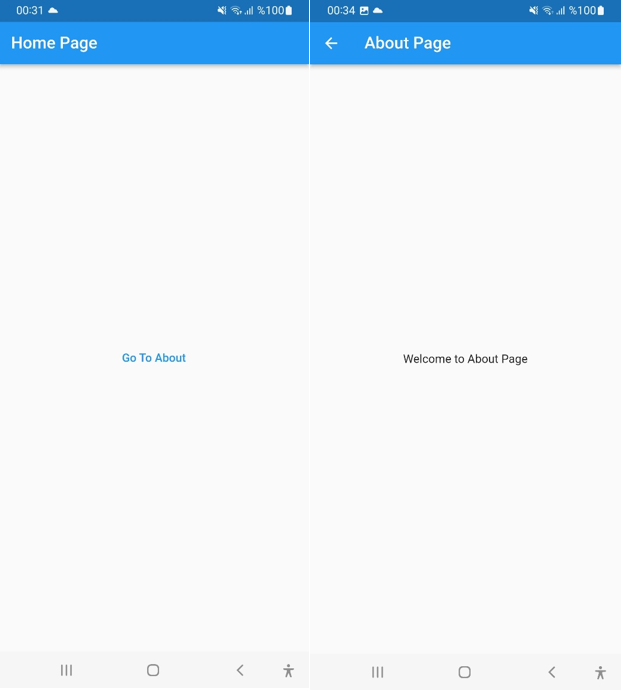
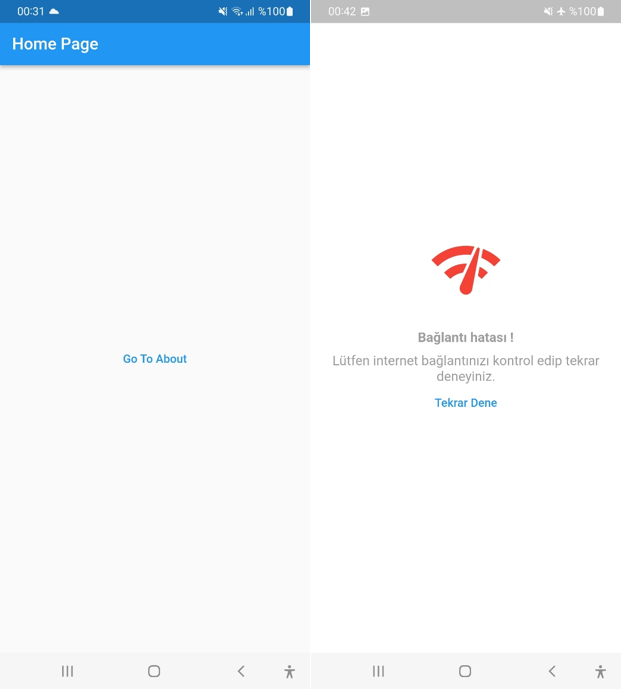
Uygulamayı çalıştırdığımızda bizi home ekranı karşılıyor ve tıkladığımızda about ekranına gidiyoruz. Şuana kadar internet kontrolünü yapacak ara katman yazmadığımız için herhangi bir kontrol yok.

Sıra geldi ara katmanımızı yapmaya.

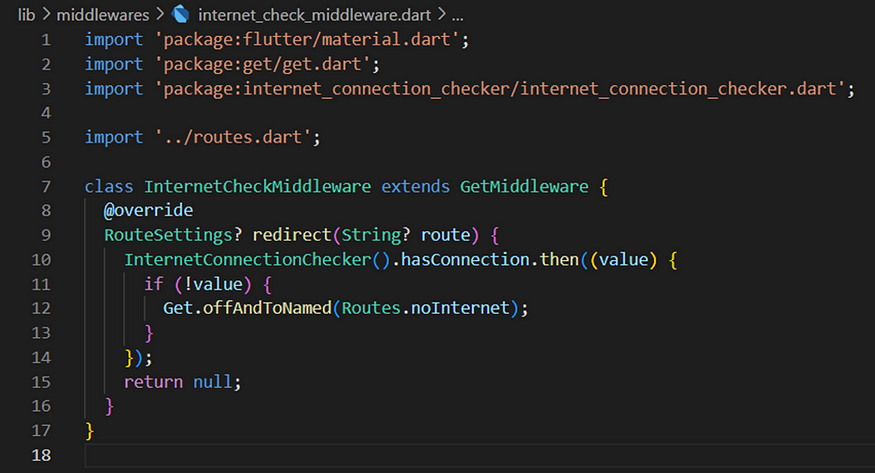
internet_check_middleware isimli dart dosyamızı oluşturalım ve InternetCheckMiddleware classımızı getX paketimizin sunmuş olduğu GetMiddleware den türetelim. Sonrasında redirect methodunu override edelim ve içerisinde internet kontrolü yok ise internet bağlantığınızı kontrol edin ekranımıza yönlendirelim. hasConnection methodumuz asenkron olmasına rağmen burada await kullanamayız. Çünkü redirect methodu asenkron olarak çalışmaz. Bu yüzden then diyerek işlemimizi işlem sonuçlandıktan sonra kontrol edeceğiz. Burada aklına şu gelebilir peki ya bir şekilde bu method’dan geç sonuç gelir ?? dert etmeyin sayfayı size yönlendirse bile sonrasında hemen internet bağlantısı yok sayfasına redirect edecektir. Bu işlem zaten çok hızlı olduğu için öylebir durum genellikle olmuyor. Projemizi main kısmında GetMaterialApp ile sarmaladığımız için getX bunları kendi içinde çok güzel bir şekilde yönetiyor.
Sonrasında route dosyamıza giderek hangi ekranlarda kontrolün sağlanmasını istiyor isek o ekranlar için middleware tanımlamalarımızı yapalım.

Uçak moduna alarak Test edelim.

Go to About buttonuna tıkladığımızda araya girerek internet kontrolünü yaptı ve bizi internet bağlantısı yok ekranımıza yönlendirdi.
Bu şekilde ara katmanlar yazarak projenizde yönlendirme, kimlik doğrulama yetkilendirme vb. işlemlerinizin kontrolünü çok daha hızlı ve güvenli bir şekilde sağlayabilirsiniz.
Umarım faydalı bir makale olmuştur.